
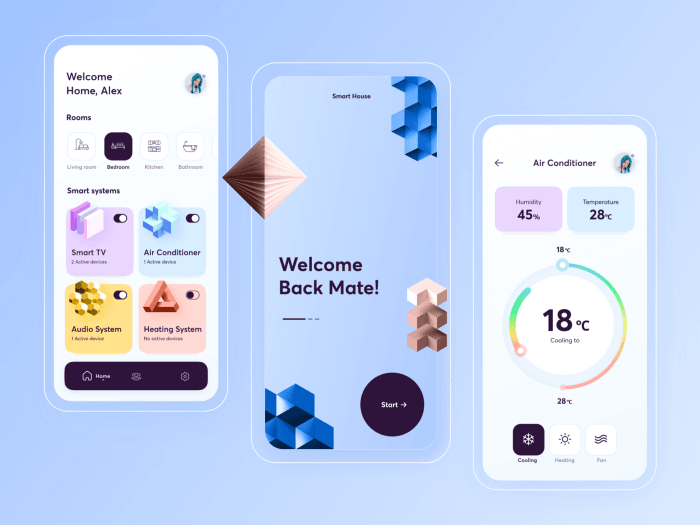
13 Mobile App Design Inspiration for UI/UX Designers
adminShare

What is a mobile app design?
Mobile applications are very high in demand due to the increased number for smartphone users. Businesses are building their online presence through building flawless mobile apps. Creating a mobile app is essential but to make it user-friendly you need to have an exceptional mobile app design. Designing is one of the most important factors in mobile app development that requires extensive research about the user’s needs and requirements. A mobile app design must follow the latest UI/UX design trend that offers all the features and functionality that the modern mobile app possesses. UI/UX can make or break the mobile app because it’s the key principle to make your users delightful by providing them a seamless user experience. Mobile app design principles include navigation, screens, images, layouts, accessibility, interactivity, etc.
13 Mobile App Design Inspiration ideas for UI/UX Designers
As we’re clear with the basics of mobile app design, now we’ll move towards the 13 mobile app design inspirational ideas that every UI/UX designer must know.
- Simple and minimalistic navigation

A mobile app that has simple and easy navigation with different categories, subcategories, drop-down menus, graphics, and links can lead to a great user experience. A designer must keep the UI navigation of the mobile app as simple as it can to improve accessibility. When a designer divides the information into different categories, it becomes easy for the users to navigate the information quickly. Over-loaded content can make the app look unpleasant. You can use classic navigation, grid navigation, drawer navigation, or rudder navigation menu design in your mobile app design.
- Consistency
Consistency is one of the essential design principles that contribute to the success of mobile app design. Let’s imagine you design a mobile app with different components and patterns that are unfamiliar, then users will find it difficult to interact with your app and they might leave the app frustrated. To overcome this problem, consistency is the best solution that enables your users to quickly grasp the concept of your mobile design. Use well-known design elements and patterns that are most common. Gmail, Twitter, and Wunderlist are renowned examples of apps that provide consistency to their customers by employing the float action button in the bottom right corner of the interface.
- Accessibility
Making your mobile app accessible to every individual user is important as many users find it difficult to navigate the app. But more importantly, consider the problem of a visually-impaired or hearing-impaired user. Now the audio and voice-powered technology can help in making the app accessible to every user. Virtual and voice assistants are the latest mobile design trend that solves users' queries by providing useful information in real-time. Users can easily access your app with the help of a virtual assistant. Moreover, utilizing enlarged text in abundance, providing sufficient contrast, limiting and prioritizing color in the interface, can make your app accessible to visually impaired users.
- Interactivity
The majority of users want an interactive and immersive mobile app. One of the best ways to keep your users engaged and hooked with your app is to create an interactive mobile app. It's not only attractive to users, but it's also one of the most popular mobile app design elements that can take your app to the next level. Implement chatbots in your mobile app to provide an interactive user interface while keeping them engaged with your app. Use different techniques such as polling, contest, puzzles, etc. to bring users' attention to your mobile app.
- Artificial intelligence

AI is rapidly evolving in mobile apps that offer advanced features and functionality. AI-powered mobile apps come with thumb impressions and facial recognition to make the login or sign-in process quick and efficient. Moreover, users can scan text and images, detect unauthorized activities, and much more through AI features. Therefore, as a UI/UX designer, you must make your mobile app design smart and efficient enough as compared to the traditional mobile app.
- VR and AR

Virtual reality and augmented reality are improved versions of the real-world environment in which users can interact in the 3D world. Many businesses have implemented the AR feature in their mobile apps to enhance their UX. L’Oreal Paris, a well-known brand, has incorporated the AR feature in their app, which allows its users to look at the new hair color and style in the virtual environment. Moreover, the Airbnb Company has a VR-powered app that permits the users to take a rental tour of the hotel before making any reservations.
- Constant feedbacks
Constant feedback from customers or users is an important design element. Constantly seeking user feedback may assist to improve the user experience. This user experience element will demonstrate to your customers that you care about them and want to provide the best service possible. The results and outcomes of gathering feedback assist brands in refining their offerings. It's a fantastic idea to assess the input to improve the overall services. The greatest ways to collect user feedback are brief in-app surveys, transactional emails, suggestion boards, social networks, and net promoter score surveys
- Personalization strategy
Personalization is one of the trending features in the mobile app that offers customization and suggestions to users. For example, users can get offers based on their preferences. Data analysis can help in providing recommendations to users based on their search history, most interacted product, most reviewed, or favorite one. Netflix mobile app is one of the leading examples of personalization that offers movie suggestions and recommendations to its users by using an AI natural language processing algorithm.
- Onboarding screens
Onboarding screens appear to be an efficient technique to familiarize users with the core features and functionality of your mobile app. However, incorporating too many screens and unneeded information in the mobile app can have a negative impact on users. Therefore, create a user interface (UI) for your mobile app that is intuitive and does not require an onboarding tutorial. If an onboarding session is required, keep the number of stages in the tutorial to a minimum by displaying only relevant information connected to the actions users are already taking.
- User control
User control includes making it easy for users to retrace their steps or recover from errors. If a user has gone down more than one level in the hierarchy, for example, a button to restore them to the top should be available. When a user starts creating a new item, such as an email or an event, a cancel option should also be present. When it comes to undoing an unanticipated activity, an undo button pauses and notifies the users.
- Push notifications
Push notifications are one of the most powerful ways to retain users and keep them updated regarding exciting sales, offers, and discounts. Most of the users find push notifications very useful because they don’t need to open the app every single time to receive notifications. And it’s found that around 40% of users engage with the push notifications quickly within an hour of receiving them. Adding granular notification settings into your mobile app enables users to tailor notifications as per their needs.
- Quick checkout screens

A lengthy checkout screens can annoy your users especially if your mobile app is related to the ecommerce business. It can also lead to increased abandonment rate of your mobile app users. Reduce the number of extraneous information and text boxes on the checkout form to make the checkout procedure simple. Designers should only provide important information text boxes in the checkout form so that customers can fill it out quickly.
- Micro interaction
Micro-interaction is the mobile UI trend that gives a visually appealing appearance to the mobile app. Micro interaction can be seen on the ATM screen that tells users that their transaction is being processed. The “skip intro” button, the reactions to a social media post, and even the animation when content is loading, all come under micro-interaction. It also helps in intuitively guiding users and giving feedback to them based on the actions they have taken.
Final words
To succeed as a UI/UX designer you must keep your eyes on the latest design trends to make a top-notch mobile app design. A great mobile app design is a way to provide an exceptional user experience that delights users and keeps them satisfied with your app. For this purpose, you can consider this guide that helps you in creating an outstanding mobile app design. Moreover, you can also enhance the design of your mobile app with these 13 inspirational design ideas.
Author Bio
Linda Hartley is a digital marketing manager at Appstirr.ae, who loves to write content on the latest topics, including Blockchain, B2B business models, application development and much more.